Design System Diagrams
Visualize and update design tokens, ensuring your design system remains consistent across all your projects.
Trusted by 2500+ happy users worldwide
How to Organize and Standardize Your Design System?
ToDiagram allows you to visualize and structure your design system, ensuring consistency across all components. By transforming your design assets into clear, editable diagrams, you can easily standardize colors, typography, spacing, and other design elements. This makes collaboration smoother, ensures a unified look across projects, and simplifies updates. No need for complex tools—just straightforward visual organization that can be accessed and modified directly in your browser.
Why Use ToDiagram for Your Design System?
ToDiagram simplifies the management of design tokens by turning them into visual diagrams. This visual clarity ensures that your design values are applied consistently across all projects. Any changes you make within the diagram are immediately reflected throughout the system, saving time and reducing errors. Sharing these visual diagrams with your team ensures that everyone is aligned on the latest design values. For developers, ToDiagram acts as a guide for implementing design tokens directly into the codebase, making the handoff between design and development smoother.
Why ToDiagram is the best tool to visualize Design Systems and Design Tokens?
Cloud Storage
Store your data in the cloud, access it from anywhere, and share it with your team.
Text to Diagram AI
Convert your text descriptions into diagrams automatically, saving you time and effort in visualizing your data.
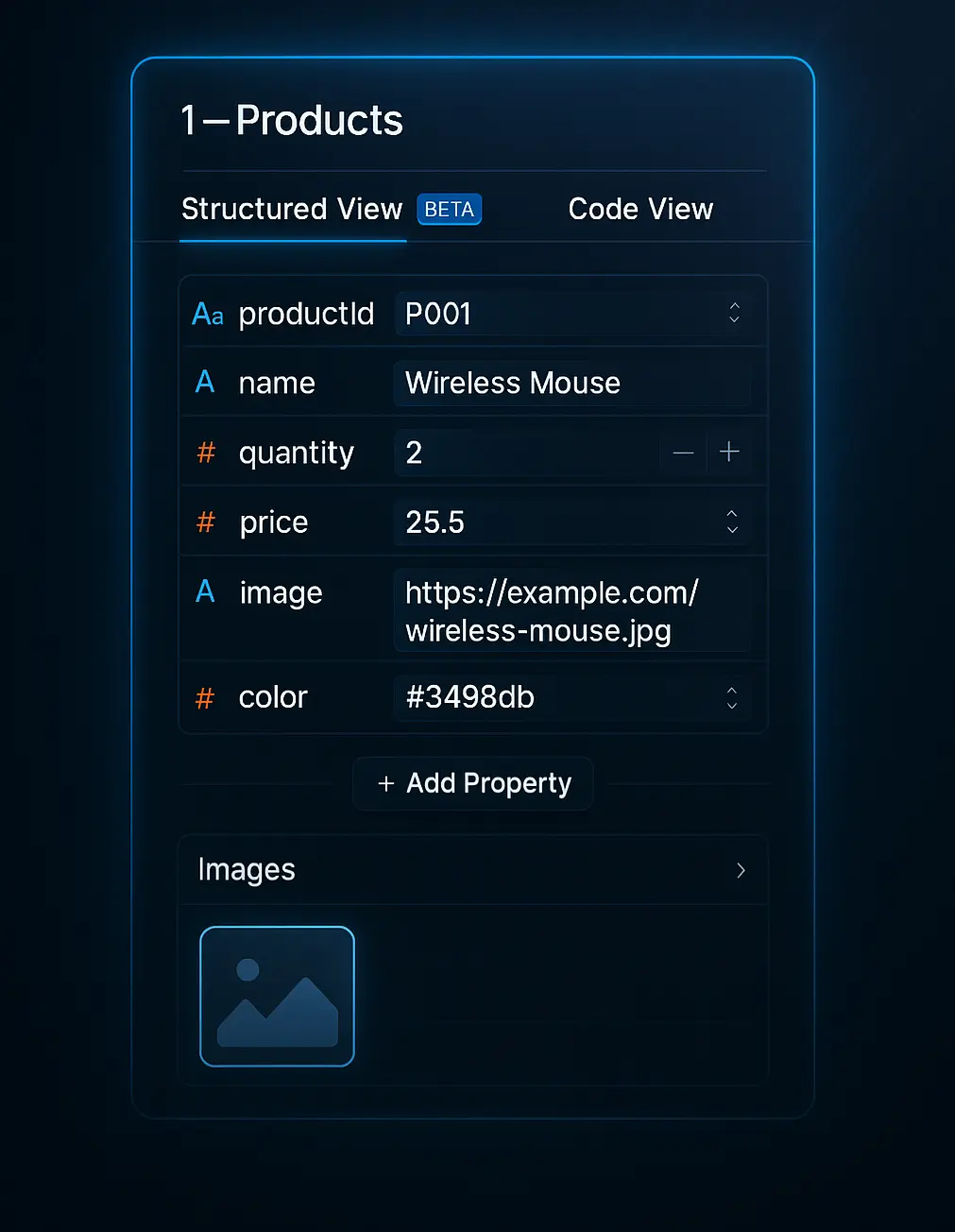
Powerful Visual Editing
Edit your data visually with our intuitive interface, making it easy to manage and manipulate your datasets.
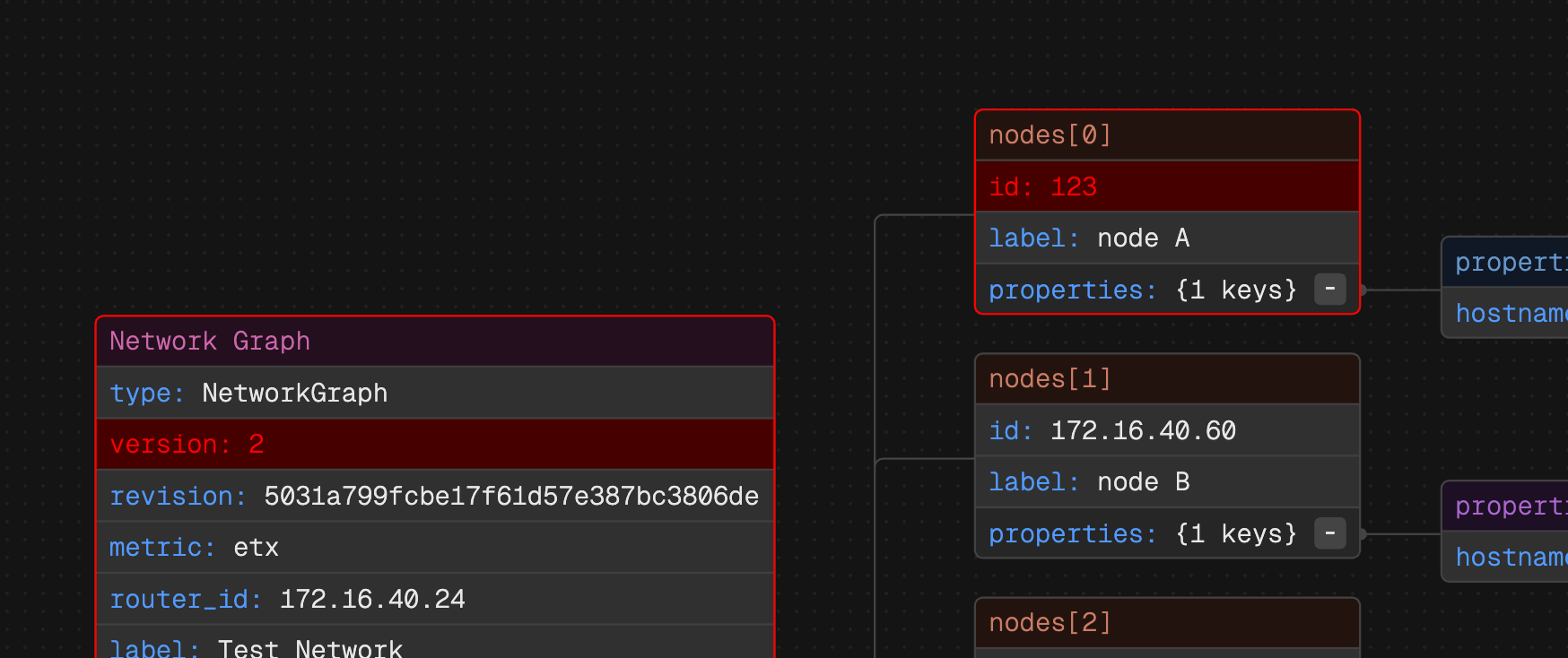
Validate JSON Schema
Ensure your data adheres to the defined schema, preventing errors and ensuring data integrity. Easily identify and fix issues with our validation tools.
Explore More Use Cases
Discover how ToDiagram can help you in various scenarios, from software development to project management.
Frequently Asked Questions
Find questions and answers about our platform, services, and more.
More questions? Send us a message.