Validate JSON Schema Right on the Diagrams
Aykut Saraç
• April 24, 2025
JSON is everywhere — powering APIs, configuration files, automations, and data pipelines. But when structures get deep and data gets large, debugging becomes a nightmare. Typos go unnoticed. Required fields disappear. Types mismatch silently.
That's why JSON Schema is essential. It defines what your data should look like — field by field, type by type. But traditional validation workflows are clunky:
- Errors are vague
- You bounce between multiple tools
- It's easy to miss what's wrong — or where
With diagram-based schema validation, you can finally debug your data the way your brain actually works — visually.
Why Schema Validation Is Critical
- Prevents bugs before they hit production
- Keeps your API contracts enforceable
- Helps teams stay consistent
- Reduces onboarding time and misunderstanding
For anything structured and shared — schema validation isn't optional.
The Traditional Way Is Painful
Manual validation = error-prone
- Copy-pasting JSON into validators
- Matching line numbers with schema paths
- Debugging multiple layers deep
No visual feedback = more cognitive load
- You can't “see” what's wrong
- You're forced to track paths like
user.profile.address.zip - Errors feel abstract — not contextual
The cost of catching errors late
- Broken production data
- Wasted time debugging what schema would've caught in seconds
- Long feedback loops for teams
Visual Validation: A Better Approach
How Diagram-Based Validation Works
- You paste your JSON data
- Attach or auto-generate a schema
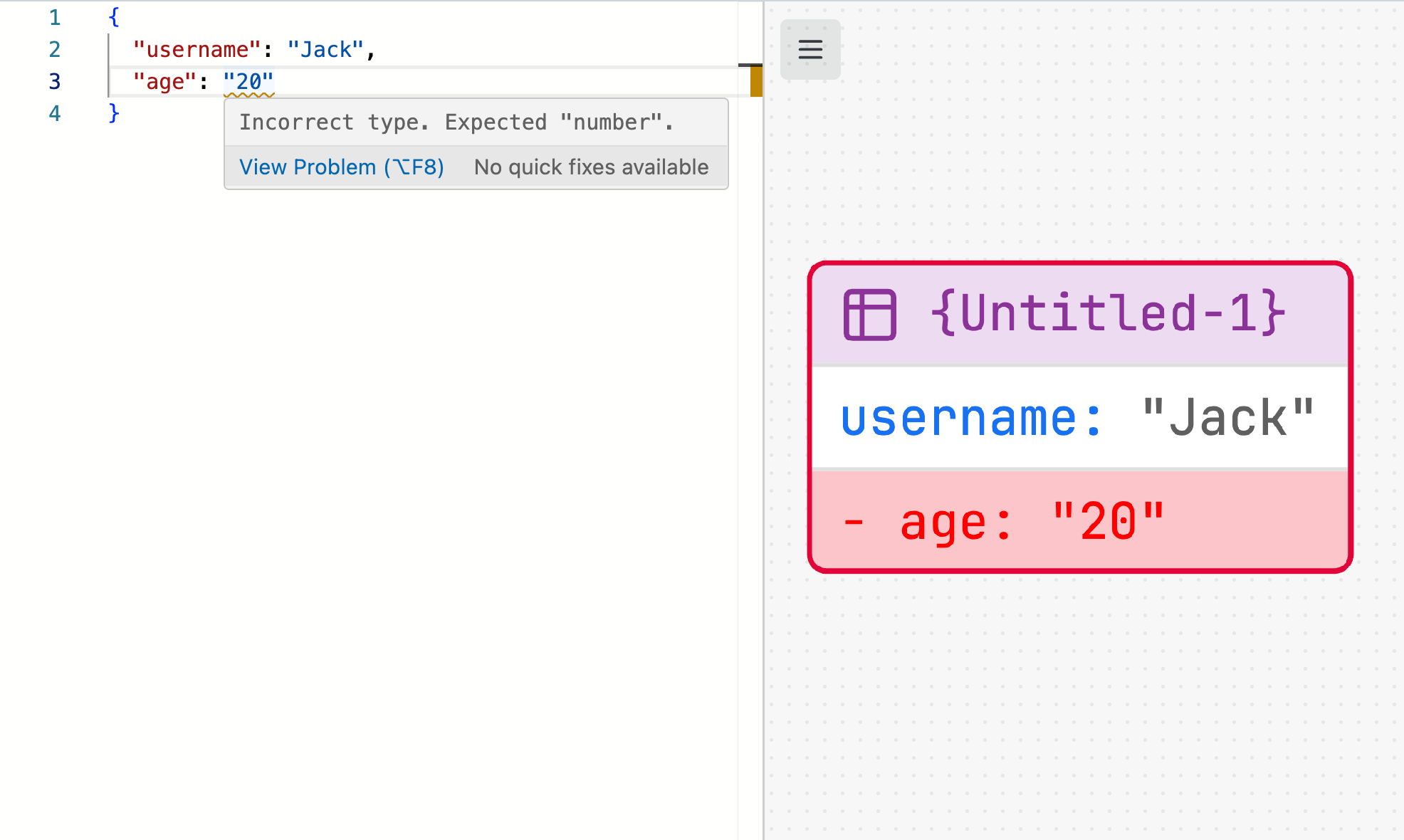
- Instantly see invalid nodes highlighted in red
Real-Time Feedback While Editing
- As soon as you fix a value, the diagram re-validates
- No clicks, no refreshes — it's live
Understanding Structure Instantly
- Complex nesting becomes simple
- Errors aren't hidden in logs — they're part of the structure
Example: Spotting Errors Instantly
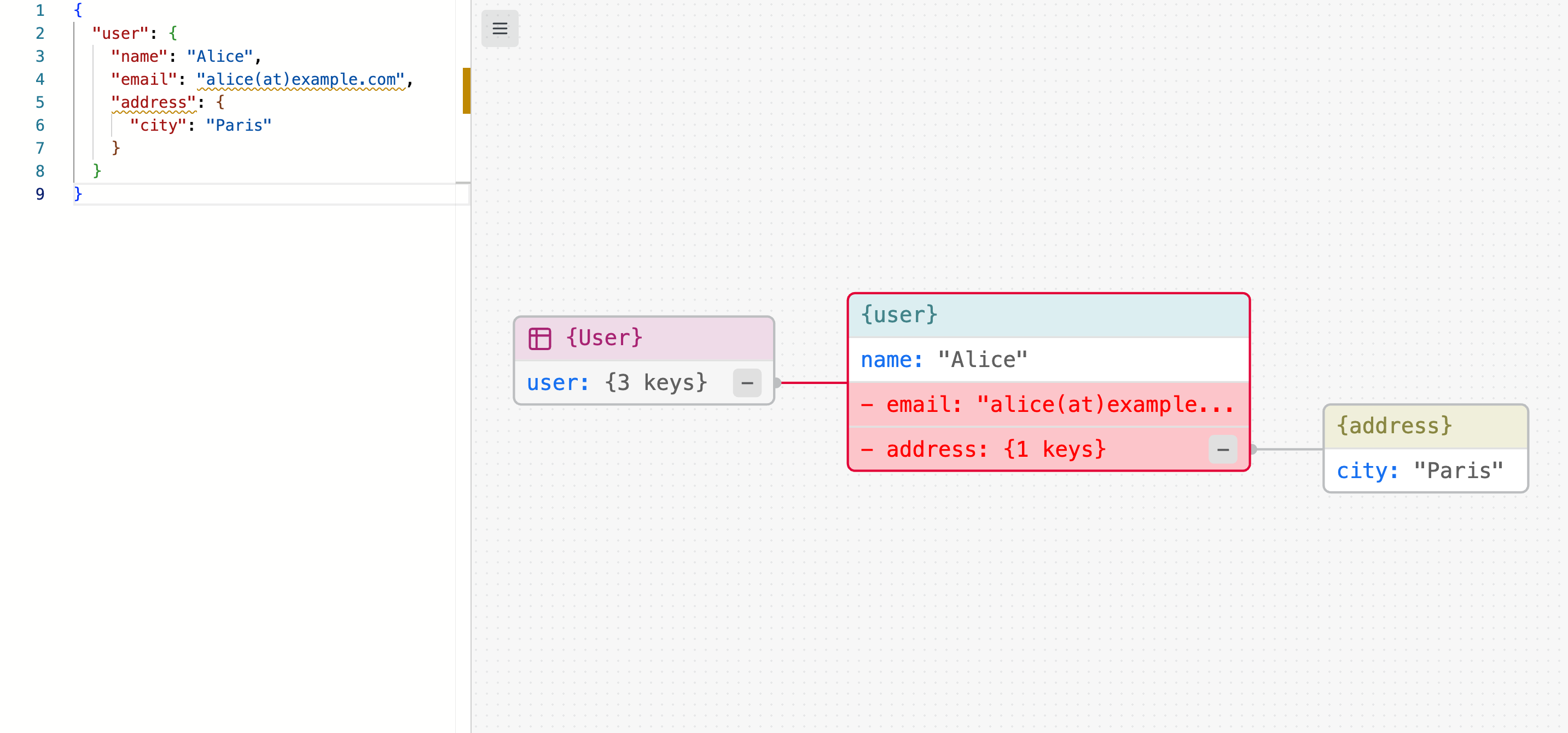
Let's say your JSON data looks like this:
{
"user": {
"name": "Alice",
"email": "alice(at)example.com",
"address": {
"city": "Paris"
}
}
}
And your schema requires:
- A valid email format
- A required
zipfield insideaddress
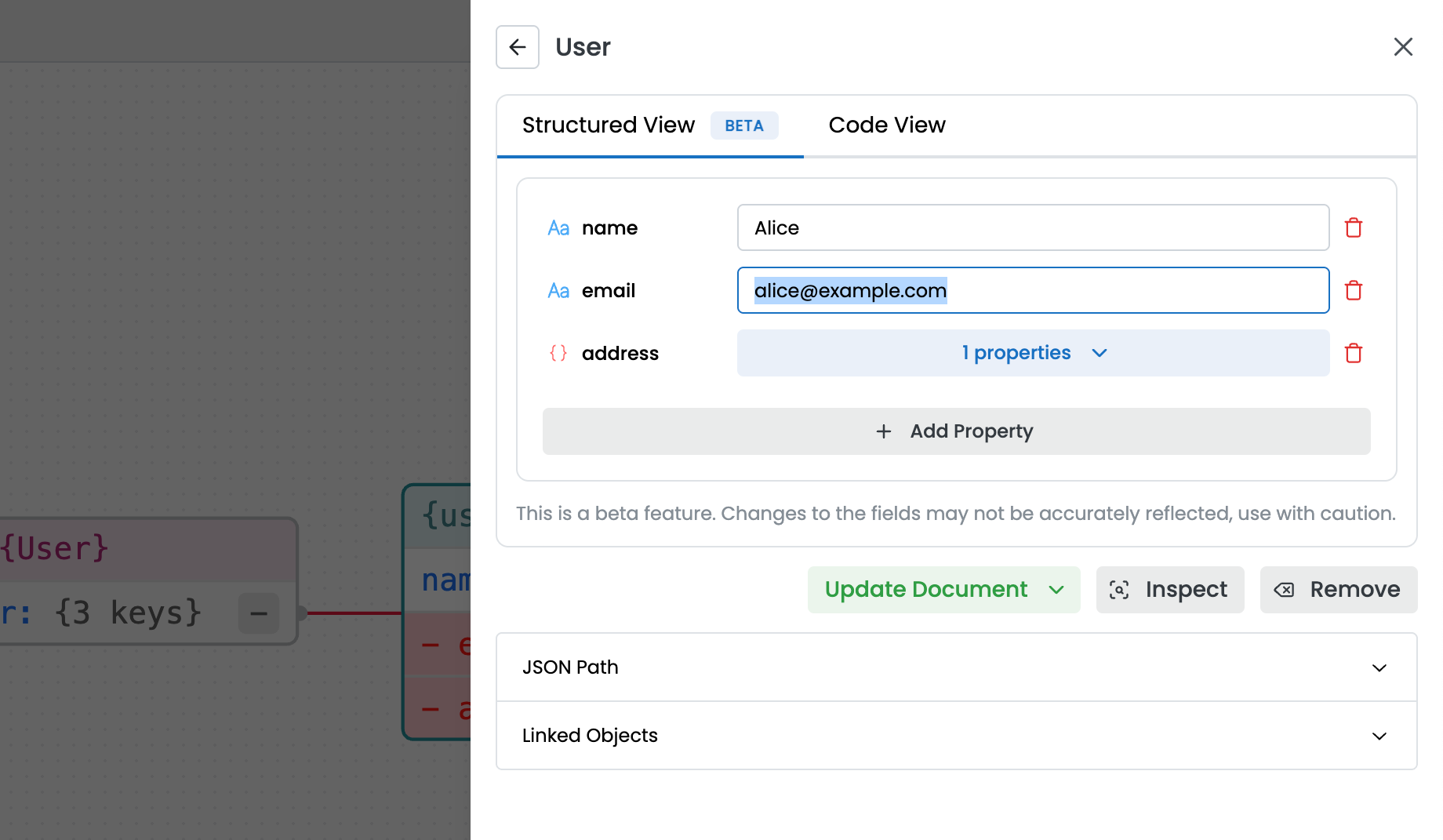
Fixing them in ToDiagram:
- Click
email, change to valid format - Click
address, addzip - Errors disappear in real time
It's not just validation — it's interactive feedback.
How It Works in ToDiagram
- Paste or upload your data (JSON, YAML, XML, CSV)
- Attach a schema or auto-generate one
- Invalid fields are highlighted in red
- Click to node to see the exact error messages
- Edit fields and revalidate instantly
Beyond Validation: Schema as Blueprint
Schema isn't just a guardrail — it's a blueprint.
- Start from an empty file and use schema to guide structure
- Build data faster with real-time rules
- Help teams align on contracts visually
- Onboard new engineers by showing structure + constraints
In ToDiagram, the schema doesn't sit on the side — it's embedded in the experience.
Final Thoughts
Validation doesn't have to be a separate step. When it's built into how you view and edit data, it becomes part of your workflow — not a post-hoc task.
ToDiagram turns JSON Schema from a rigid spec into a living, visual tool.
You'll catch errors faster. You'll understand data better. And you'll stop debugging blind.
Try It Yourself
Paste your JSON and schema and see how quickly you spot issues — and fix them. No setup, no friction.